Material theme을 사용하면서 왜 Elevation 설정을 해제하려고 할까
앱에서 원하는 색상을 적용하기 어렵다.
Material theme만 적용하게 되면 상관이 없겠지만,
iOS나 다른 플랫폼과 색상을 맞추기 위해서는 Material theme만을 사용할 수가 없다.
왜 하필 elevation이냐...
그건 바로 elevation을 통해 shadow를 적용했는데
Material theme 설정 때문에 내가 지정한 View의 backgroundTint를 적용할 수 없었다.
예를 들면?
MaterialCardView가 있다.
Appcompat의 CardView를 상속받아 만들어졌는데
cardElevation을 0 초과로 설정하는 순간 내 기본 테마 색상에서
더 진한 채도를 가진 색상으로 backgroundTint를 깔아버린다.
background를 drawable로 설정해도 적용되지 않았다.
Elevation 설정 해제하기
이제 드디어 elevation 설정을 해제해 볼 시간이다.
themes.xml로 간다.
내가 선언해둔 Material theme color 바로 아래에 elevationOverlayEnabled를 false로 설정한다.
// ... Material theme colors
<item name="colorSurfaceContainerHighest">@color/md_theme_surfaceContainerHighest</item>
<item name="elevationOverlayEnabled">false</item>
결과 확인

elevation이 적용 가능한 Material library의 View의 surface 색상을 보면
기존 elevation에 따른 색상 처리가 적용되지 않는 것을 확인할 수 있을 것이다.
참조
https://github.com/material-components/material-components-android/issues/1402
[MaterialCardView] Background color can't be set to white · Issue #1402 · material-components/material-components-android
Description: I'm trying to set the cardBackgroundColor to #FFF, but it turns to grey. It can't be set to white unless I added foregroundTint with #FFF too. It works normally with colors other than ...
github.com
https://m3.material.io/styles/elevation/overview
Elevation – Material Design 3
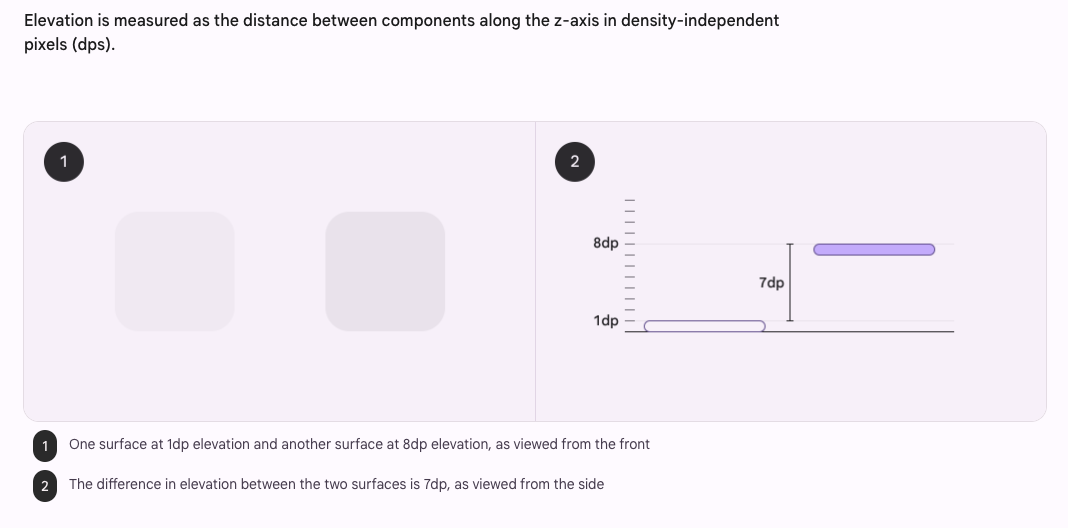
Elevation is the relative distance between two surfaces along the z-axis.
m3.material.io
'Android' 카테고리의 다른 글
| Android Compose WebView PullToRefresh 기능 구현하기 (0) | 2024.11.19 |
|---|---|
| Android Fold Device 대응하기 (6) | 2024.11.08 |
| Android Material Library Update Story(feat. BottomNavigationView) (0) | 2024.07.14 |
| Android Library Manifest Attributes Replace (0) | 2024.07.04 |
| Android Talkback Ordinal Number(ScreenReader 서수 읽기) (1) | 2024.07.03 |
